ウェブサイトの使いやすさを決める重要な要素、それがメニューです。今日は、ワードプレスでのメニュー作成方法を詳しく解説していきます。
メニューの基本
1. メニューとは?
- ウェブサイトのナビゲーション機能
- ユーザーが目的のページに先にアクセスするための道しるべ
メニューの種類
- トップメニュー(ヘッダーメニュー)
- サイドバーメニュー
- フッターメニュー
2. メニューの作成手順
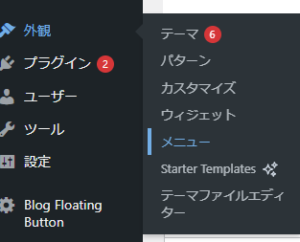
- 管理画面へのアクセス
- 「外観」→「メニュー」を選択

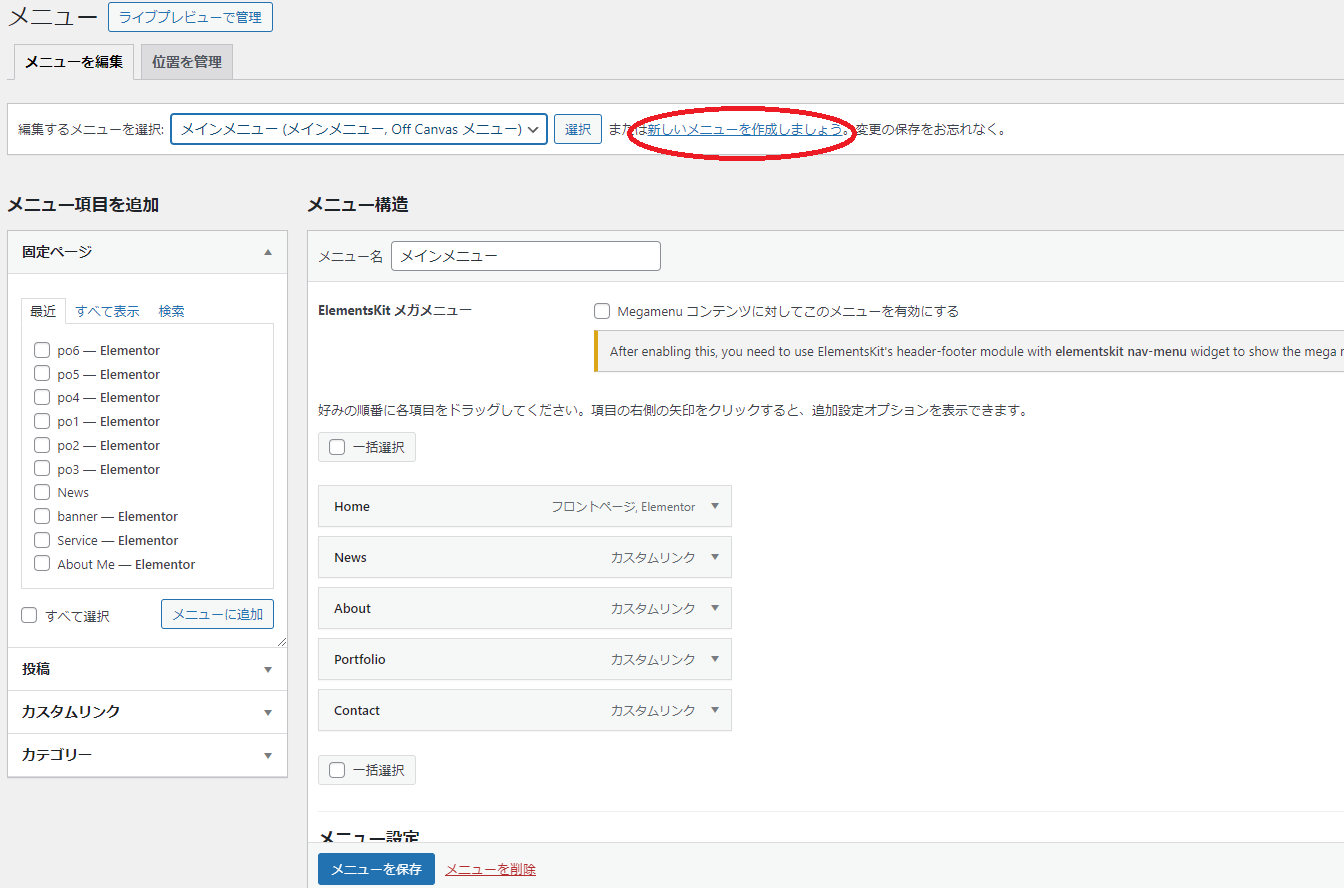
- 新しいメニューの作成
- 「メニューを作成」をクリック
- メニュー名を入力(例:「メインメニュー」)

- メニュー項目の追加
- 反対のパネルから項目を選択(ページ、投稿、カテゴリーなど)
- 「メニューに追加」をクリック
- メニュー構造の調整
- サイド&ドロップで項目を並べ替え
- 矢印クリックしてサブメニューを作成
- メニュー設定
- 「メニューの位置」から表示場所を選択(テーマによって異なる)
- 保存
- 「メニューを保存」をクリック
3. メニュー作成のコツ
- シンプルホールド
- 主要項目は5〜7個程度に注目
- 論理的な構造
- 関連する項目をグループ化
- ドライバー
- ユーザーが簡単に内容を理解できる名前を付ける
- モバイル対応
- レスポンシブデザインを考慮したメニュー設計
- カスタムリンクの活用
- 外部リンクや特定のセクションへのリンクを追加
4. 応用テクニック
- メガメニュー
- 大規模サイト向けの多セキュリティメニュー
- アイコンの追加
- メニュー項目にアイコンを追加して視覚的に強調
- ダイナミックメニュー
- ユーザーの状態(ログイン/ログアウトなど)に応じて表示を変える
まとめ
これらの基本と応用テクニックを活用して、あなたのサイトに最適なメニューを作成しましょう。
Aicoのワードプレスサポートサービス
メニュー作成でお悩みの方、もっと広さをカスタマイズしたい方は、私Aicoのワードプレスサポートサービスをぜひご利用ください。
- カスタムメニューデザイン: あなたのブランドに合わせたユニークなメニューを作成します。
- UX最適化: ユーザビリティテストに基づいた、使いやすいメニュー構造を提案します。
- レスポンシブ対応:どのデバイスでも美しく機能するメニューを実装します。
詳細は以下のリンクからご確認ください:
↓ココナラはこちら
↓ランサーズはこちら
ワードプレスでのメニュー作成や、ウェブサイト全体の改善について、プロのアドバイスが必要な方はお気軽にご連絡ください。あなたのウェブサイトの成功を格安でサポートいたします!