
制作のご紹介
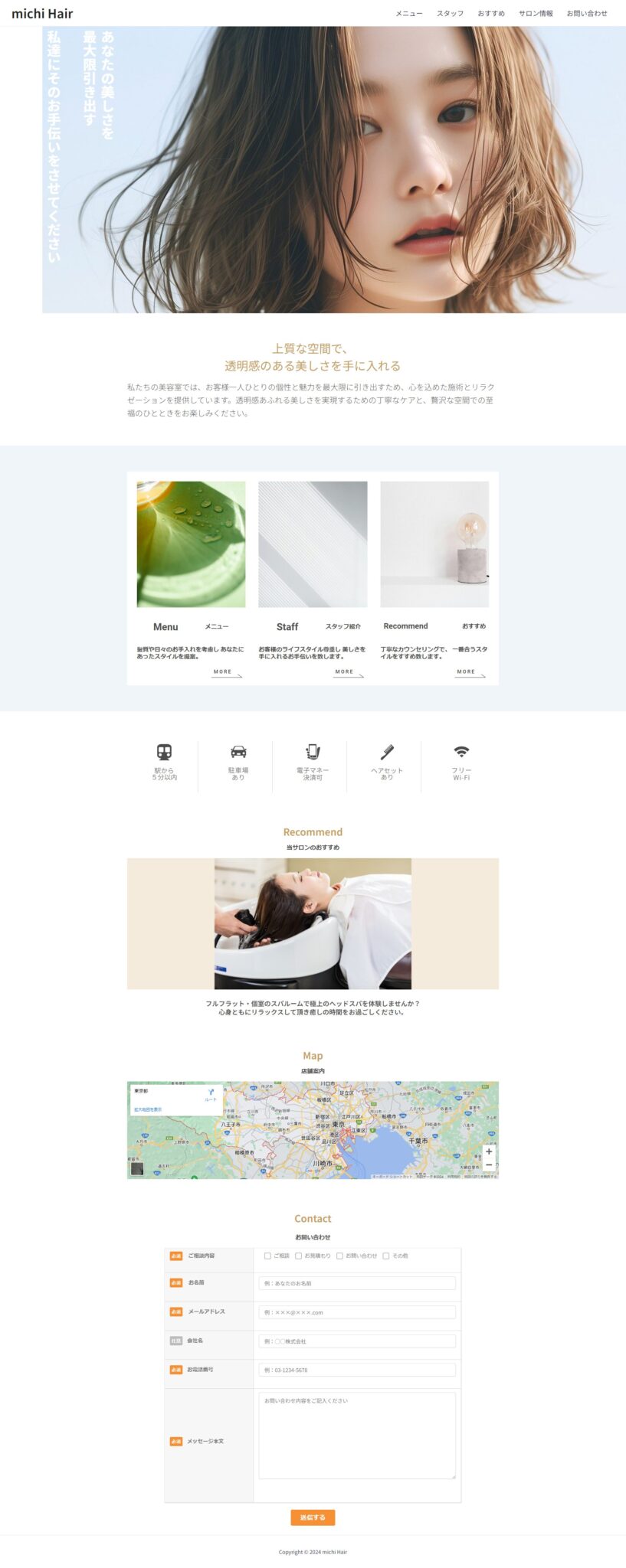
「michi Hair」
1. トップに配置したモデルさんの写真が決め手!
まず、このサイトに来た瞬間に目に飛び込んでくるのが、大きなモデルさんの写真。このビジュアルには特にこだわりました。サロンの雰囲気や美しさを一瞬で伝えるために、あえて大胆な写真を使っています。そして、写真に添えたメッセージ「あなたの美しさを最大限引き出す、私達にそのお手伝いをさせてください」は、心に響くような言葉を選びました。少しでも訪問者の方が「ここに行ってみたい」と思ってくれたらうれしいです。
2. サービス紹介はシンプルで見やすく
次に、サービス紹介のセクション。「Menu」「Staff」「Recommend」の3つに分けて、それぞれの内容がすぐにわかるようにまとめています。画像もシンプルにしつつ、情報が伝わりやすいレイアウトにすることで、ユーザーが迷わないように工夫しました。「MORE」ボタンを押すと、さらに詳しい情報が見られるようになっています。
3. サロンの便利さをアイコンで表現
このサイトでは、サロンの特徴を視覚的に伝えるために、かわいいアイコンをたくさん使っています。「駅から5分以内」とか「駐車場あり」といった情報を、パッと見で理解できるようにしました。アイコンはデザインのアクセントにもなるし、見た目もかわいいので、訪問者にも親しみを持ってもらえたらと思います。
4. おすすめサービスはしっかりアピール!
「Recommend」セクションでは、サロンのおすすめサービスを大きな写真と一緒に紹介しています。この写真には、リラックスしたサロン体験が伝わるようなカットを選びました。やっぱり、実際にサービスを受けるときのイメージが湧くと、より親近感が湧きますよね。ここも、訪問者が「ここでリラックスしてみたい」と思ってくれるように、心を込めてデザインしました。
5. アクセス情報とコンタクトフォームで使いやすさを追求
アクセス情報としてGoogle Mapを埋め込み、サロンの場所がすぐにわかるようにしました。さらに、その下にはシンプルなコンタクトフォームを配置して、簡単に問い合わせができるようにしています。ユーザーにとってストレスなく使えるように、必要な情報だけをコンパクトにまとめています。
6. フッターにはブランドをしっかりと
最後のフッター部分には、「Copyright © 2024 michi Hair」をシンプルに配置して、サイト全体のデザインをきれいに締めくくりました。こういう細かい部分にも気を配ることで、全体としての完成度が高まると思っています。